Firebase
Honeycomb comes with methods and configurations to deploy tasks with Firebase. These tools make it possible to reach a wider audience by hosting your task online.
Setting up Firebase
Members of Brown University should submit a support ticket to have their Firebase project created. Members of other institutions should check to see if their university has access to Google Cloud.
Otherwise, a personal Firebase account can be created for free. Please follow the firebase documentation for creating a new project.
Adding Products
First we'll configure Firebase Hosting and Cloud Firestore on your project.
-
Log in to Firebase with your Google account on the Firebase console.
-
Navigate to your project from the console
-
Register a new web app to your project (Register your app)
noteWe recommend giving your web app the same name as your task's repository
-
Add Firestore Database to your project (Create a Cloud Firestore database)
noteChose
production modefor the starting mode and the default "Cloud Firestore Location"
The Firebase project is now fully set up! Now we'll connect your task to that project from your computer.
Installing the Command Line Interface
The Firebase CLI can be installed with the node package manager just like the rest of Honeycomb's dependencies. Be sure to log in with same account you used when logging into the console!
npm install -g firebase-tools
firebase login
A "command not found" error usually indicates firebase-tools has not been installed correctly
Connecting Your Firebase Project
- Change the default project name of your task in
.firebaserc
{
"projects": {
"default": "<your project name>"
}
}
-
Copy the web app credentials from the Firebase console to the corresponding variables in
.env.firebase-
Return to your project on the Firebase console.
-
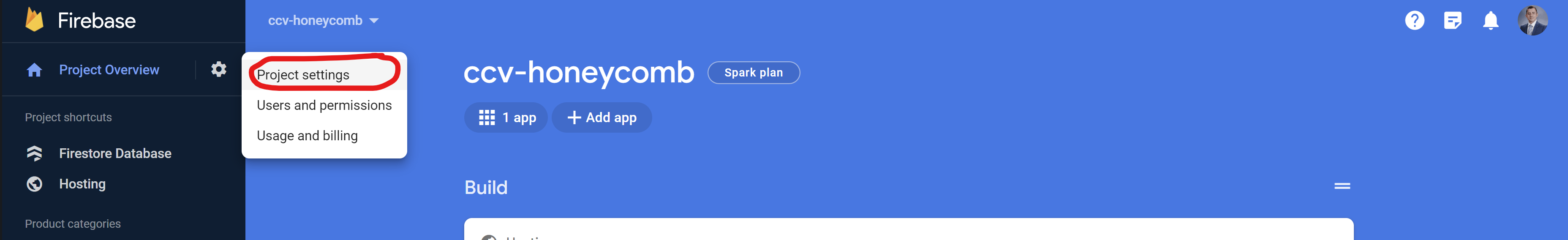
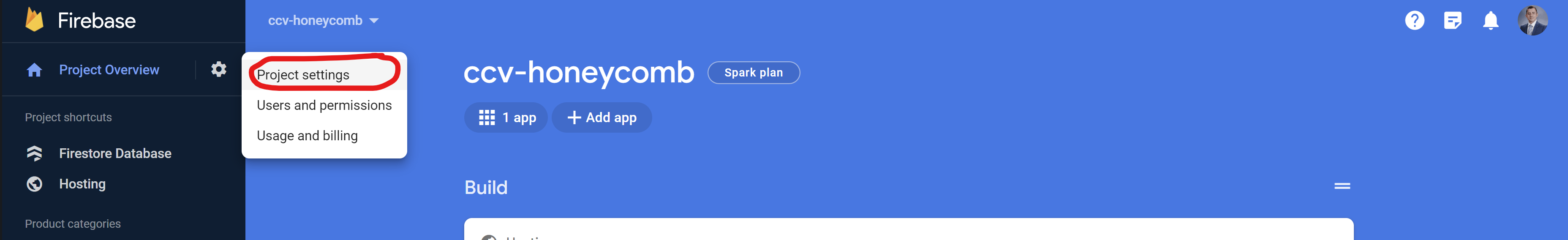
Navigate to your project setting

-
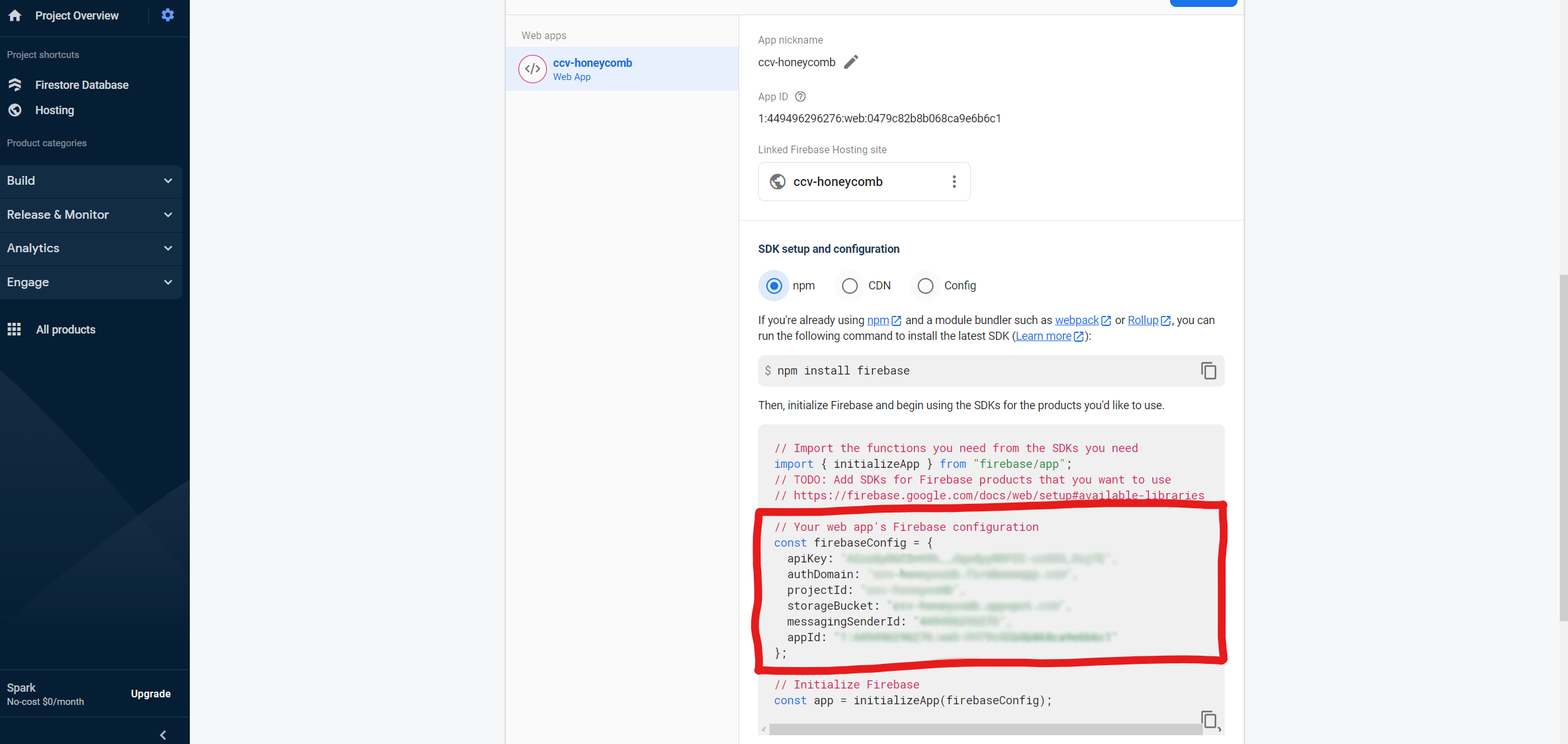
Scroll down and copy the auto-generated values from the Firebase console to the corresponding variables in the
.env.firebasefile in theenvfolder of your Honeycomb task repo
env/.env.firebaseREACT_APP_FIREBASE="true"
REACT_APP_apiKey=
REACT_APP_authDomain=
REACT_APP_projectId=
REACT_APP_storageBucket=
REACT_APP_messagingSenderId=
REACT_APP_appId=Additional variables may be present in the console, they do not need to be copied.
-
-
Deploy the default Firestore security rules
firebase deploy --only firestore:rules
Your task is now connected to an initialized Firebase project!
Registering Studies
This step must be followed exactly. See Security Rules for more information.
- Navigate to your Firestore Database in the console.
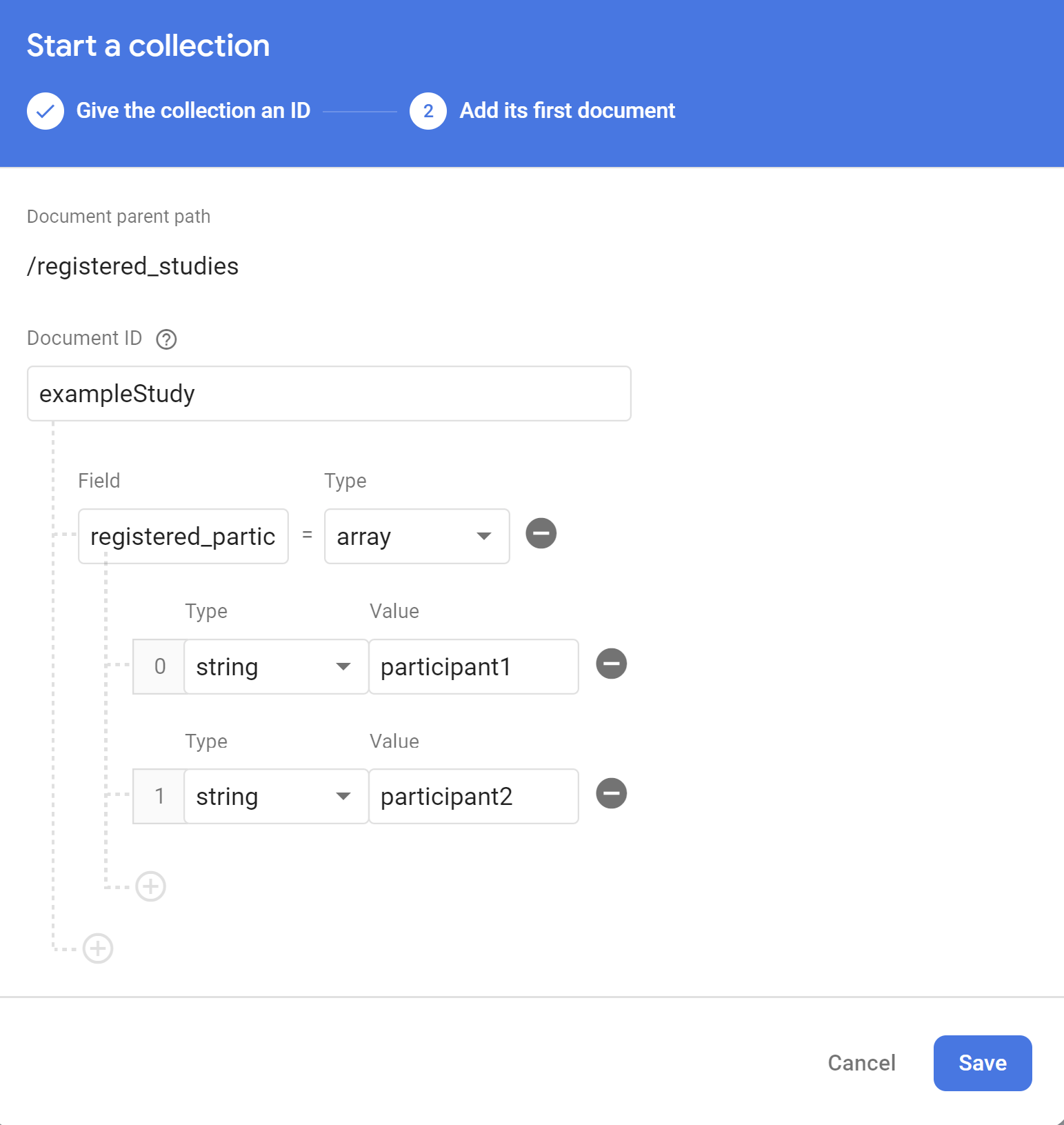
- Click "Start collection"
- Enter
registered_studiesfor the collection id and click "next" - Enter the id of your study for the document id
- Add a field named
registered_participantswith the type "array" - Add the id of each study participant as a string inside the array

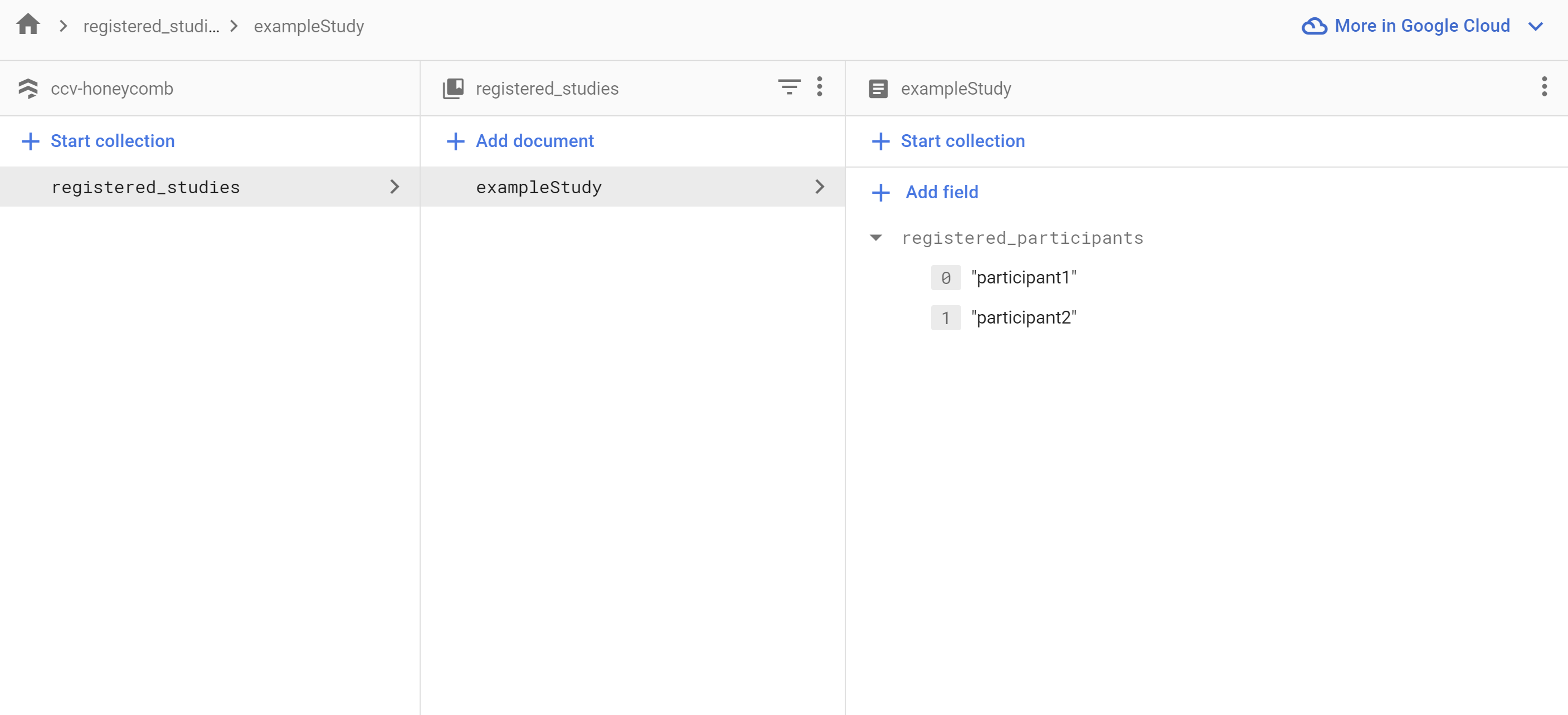
The study should like this when you're finished:

Additional studies must be created inside the registered_studies collection
Developing With Firebase
Two terminal windows must be used while developing for Firebase. Instructions splitting terminals in VSCode can be found here.
npm run dev:firebase
npm run firebase:emulators:start
Honeycomb is now running in the browser and connected to data on an emulated instance of Firestore. That data can be viewed at http://localhost:4000/firestore.
Honeycomb populates the Firestore emulators with the study s1 and participant p1.
Deploying on Firebase
Firebase deployments are handled automatically following Continuous Integration Continuous Development practices using GitHub Actions. Here we will connect create custom actions that are connected to the task's Firebase project.
Execute the following command to begin initializing Firebase hosting via GitHub actions. Be sure to follow the instructions below as the prompts appear.
firebase init hosting:github
- The window should log you in automatically. If not, follow the prompts to log in with the same account you used in the console.
<username>/<repository name>refers to the name of your repository in Github. Be sure it's typed correctly!- Enter
yfor the prompt "Set up the workflow to run a build script before every deploy?" - Enter
npm install && npm run build:firebasefor the prompt "What script should be run before every deploy?" - Enter
yto overwrite the current workflow file - Enter
yfor the prompt "Set up automatic deployment to your site's live channel when a PR is merged?" - Enter
mainfor the prompt "What is the name of the GitHub branch associated with your site's live channel?" - Enter
yto overwrite the current workflow file
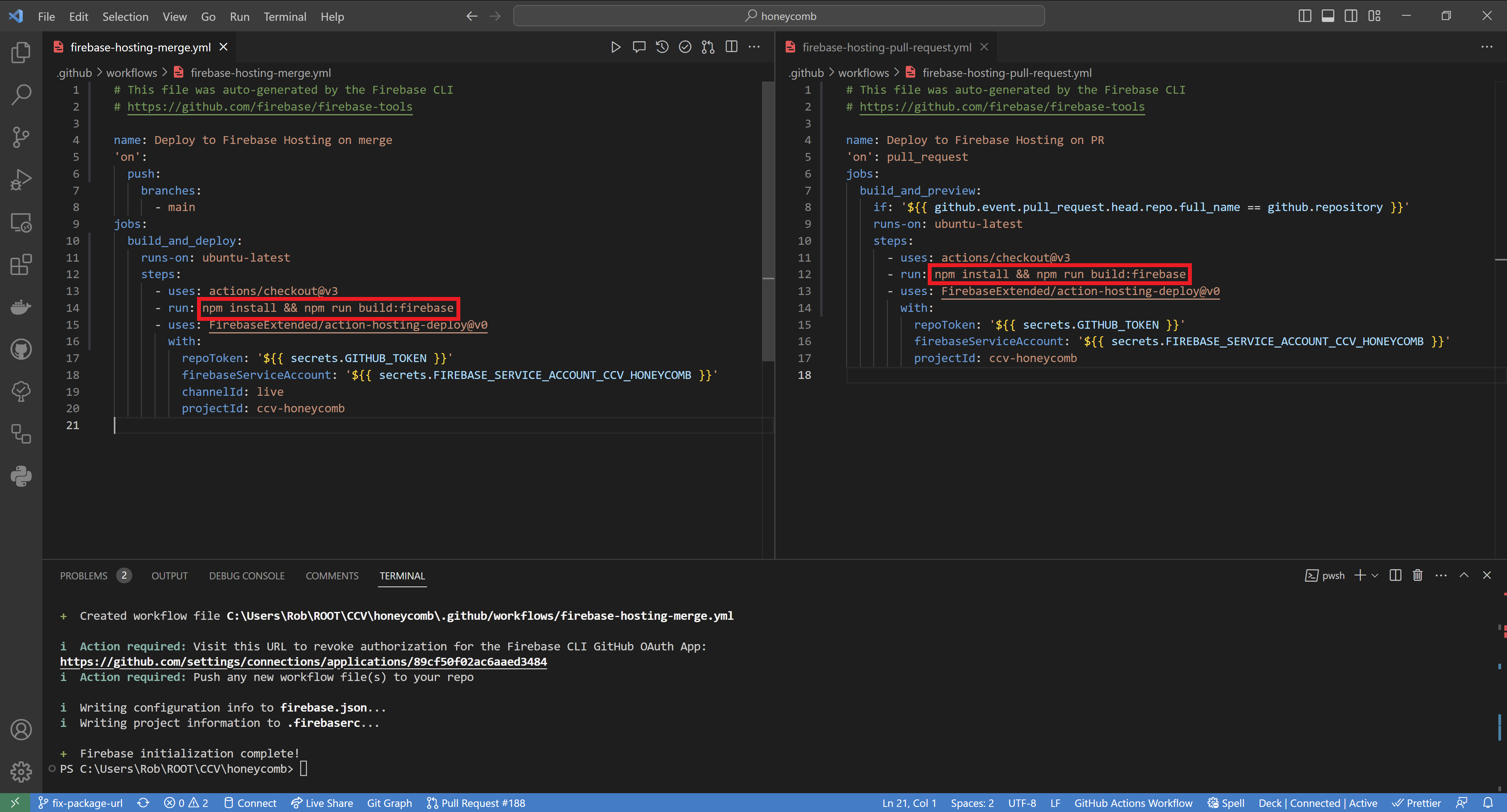
Firebase will update the files firebase-hosting-pull-request.yml and firebase-hosting-merge.yml inside the .github/workflows/ directory. Ensure the correct run script is present in both files.

Downloading Data
Honeycomb ships with a script for downloading data from Firebase onto a computer. A local service account must be created in order to use it.
Setting up a Service Account
Service accounts are accounts that are not attached to a human user. They authorize access to a Firebase project without someone physically logging in online. We use a service account to give the download script access to the Firestore database automatically.
-
Return to the project settings your project on the Firebase console.

-
Click on the "Service accounts" tab
-
Near the bottom, click "Generate new Private key" and "Generate Key"
-
Rename the key
firebase-service-account.jsonand move it to the root directory of your task. Be sure the file looks grayed out and is not picked up by git!
A service account has total administrative access to ts Firebase project. The file and keys inside should never be shared and never committed to GitHub.
Using the Download Script
Honeycomb comes with a download script. It will programmatically access Firestore to download the experiment data you choose
npm run firebase:download -- <studyID> <participantID> [sessionNumber] [outputRoot]
studyID: The ID of a given studyparticipantID: The ID of a given participant on thestudyIDstudysessionNumber: Optional number to select which session to download, defaults to the most recent sessionoutputRoot: Optional path to the folder where data should be saved, defaults to the current folder
Running the script without sessionNumber list all of the available sessions. For example:
Found 3 sessions:
0: 2022-07-26T22:04:55.544Z
1: 2022-07-27T14:16:36.301Z
2: 2022-07-27T19:56:26.229Z
sessionNumber
Adding a sessionNumber will download that sessions data:
npm run firebase:download -- <studyID> <participantID> 0 [outputRoot]
outputRoot
Session data is stored in the current directory by default. The folders and file name are chosen to avoid naming collisions: ./participant_responses/<studyID>/<participantID>/<sessionID>.json
Adding an outputRoot will download that data in a custom location:
npm run firebase:download -- <studyID> <participantID> 0 /path/to/my/data
This will result in data saved to /path/to/my/data/participant_responses/<studyID>/<participantID>/<sessionID>.json
Further Reading
The Firebase Documentation details its Emulator Suite in much greater detail.
Security Rules
Honeycomb uses security rules to authenticate participants and studies for each task. By default participants must be registered to each study in order to complete the task.
Firestore rules are defined in the firestore.rules file in the home directory. Note the highlighted lines:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /participant_responses/{studyID}/participants/{participantID} {
allow create, read:
if participantID in get(/databases/$(database)/documents/registered_studies/$(studyID)).data.registered_participants;
// ...
}
}
}
Lines 3 and 4 indicate that Honeycomb attempts to connect to a document at /databases/{database}/documents/participant_responses/{studyID}/participants/{participantID} where studyID is a given study and participantID is a given participant within that study.
Line 6 defines our rule - it must pass for Honeycomb to connect to the document. participantID must be found in an array called registered_participants inside of a document at /databases/{database}/documents/registered_studies/{studyID}.
Line 5 indicates how Honeycomb can interact with that document. Note that Honeycomb cannot update or delete data! You must manually make these changes from the Firestore console.
Firestore rules must define every match pattern in your project. Attempting to connect anywhere other than /participant_responses/{studyID}/participants/{participantID} will be automatically denied even if you add other collections to your database. This is why firestore.rules contains additional nested rules - these should be left alone.