Set up Firebase
Honeycomb comes with methods and configurations for easy Firebase and Cloud Firestore set up. Please use this section to configure Firebase Hosting services and firestore cloud storage.
Getting Started
Follow these steps to create a firebase project and link it with the current task.
1. Initializing firebase account and project
- Create and login to a firebase account on the Firebase website.
- Create a firebase project by clicking add project and enter a Project Name.
2. Linking firebase to task
- Install Firebase CLI on your local computer.
- Login to firebase using
firebase logincommand in the terminal. - Navigate to the
.firebasercfile home directory and edit the"default"field with the project name given in part 1.{
"projects": {
"default": "<your project name>"
}
}
3. Copying web app credentials.
- Navigate to the firebase console and select the project.
- Create a new Web App by clicking on
Add Appor the</>code symbol and following the prompts. - Enter the a name for the Firebase app (could be the same as your Honeycomb task repo name).
- Check "Also set up Firebase Hosting for this app."
- Click
Register App. This should auto-generate a script with several values that you need to copy into the next step. - Copy the auto-generated values from the Firebase console to the corresponding variables in the
.env.firebasefile in theenvfolder of your Honeycomb task repo:REACT_APP_apiKey=
REACT_APP_authDomain=
REACT_APP_projectId=
REACT_APP_storageBucket=
REACT_APP_messagingSenderId=
REACT_APP_appId= - You can skip running
firebase initif prompted to do so. The results offirebase initare already saved into the Honeycomb template repo.
Firebase is now set up!
Setting up firestore.
Honeycomb includes cloud storage for task data using Firestore. Follow these steps to initialize firestore:
- Navigate to the current project in the developer console and select
Firestore Databasefrom the sidebar. - Click
Create Database, selectproduction modeand choose the current location for the cloud storage bucket.
Firestore security rules.
Firestore Security Rules provides easy server-side authorization to the database. For a honeycomb task, we use the security rules to allow access to only authorized participants for a specified study. Honeycomb's default set of rules is included in the firestore.rules file in the home directory. This file can be edited to change the rules. To deploy the rules in the file, type the following line of code in the terminal:
firebase deploy --only firestore:rules
Alternatively, Editing the rules directly in the console is also possible. To do so, navigate to the Rules tab in the Firestore Database section from the firebase console sidebar then copy and paste the code that is in the firestore.rules file.
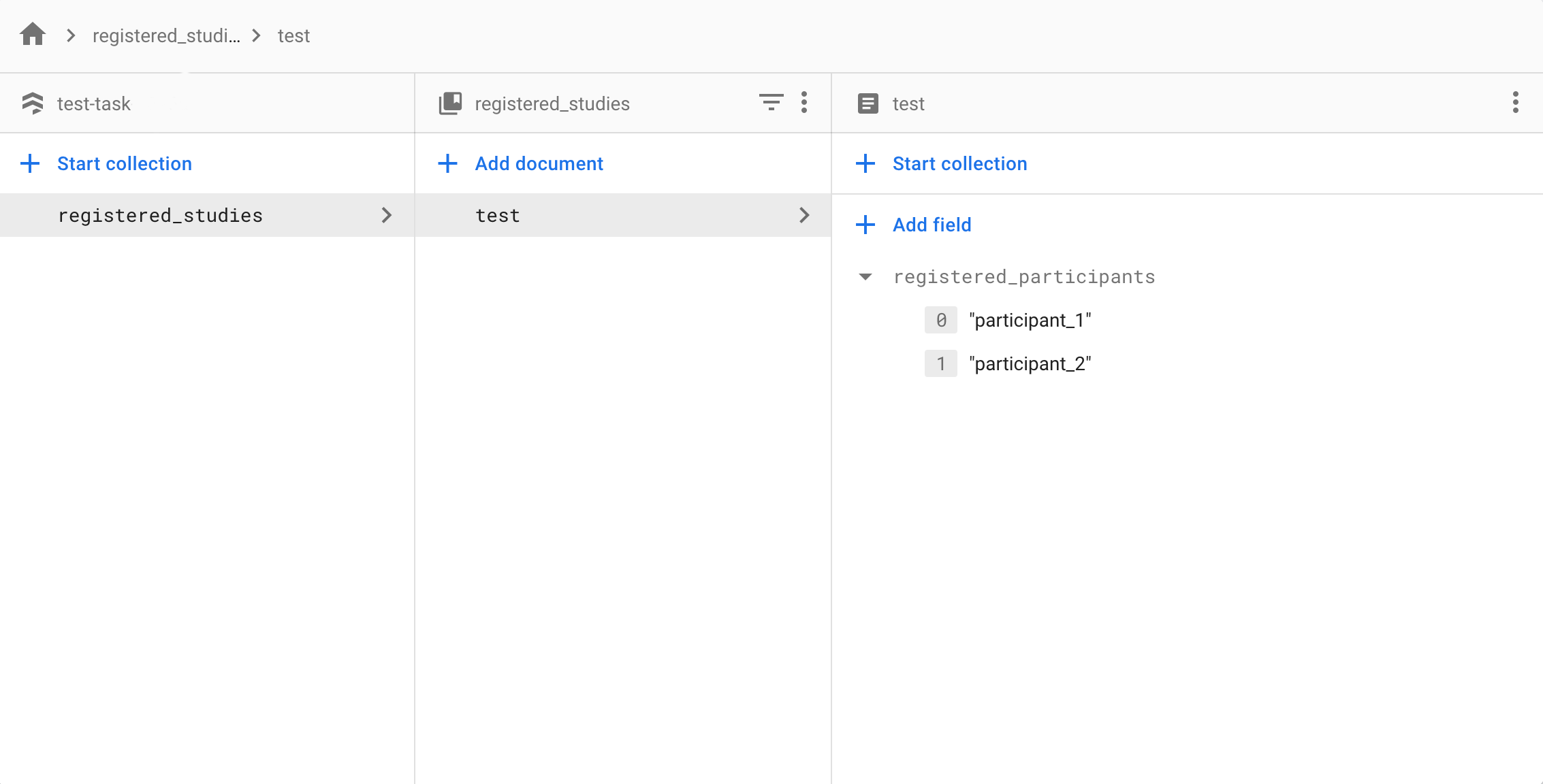
Firestore database and rules are now both deployed. For Honeycomb's default set of rules, to add an authorized participant for a study, create a collection named registered_studies, add a study with the study ID as the document name in that collection. For each registered study, add an array field named registered_participants where each element in the array will be an authorized participant for that study.