Quick Start
Creating Your Task Repository
The Honeycomb repository is a template and serves as the starting point for all tasks. Creating your repository from the template starts your project with the same directory structure and files as an existing repository.
-
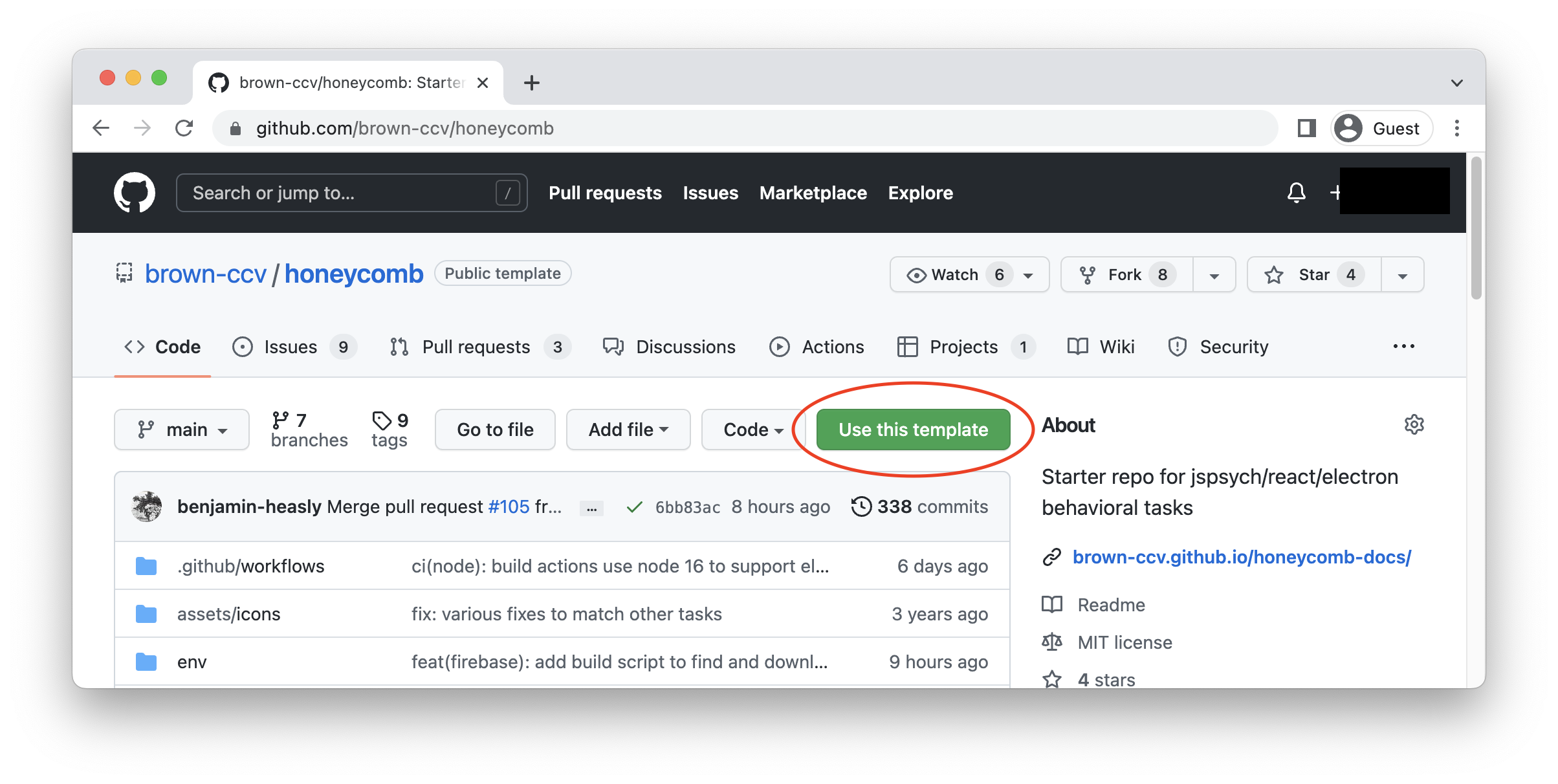
Go to the Honeycomb repository
-
Click on
Use this templateand selectCreate a new repository.
-
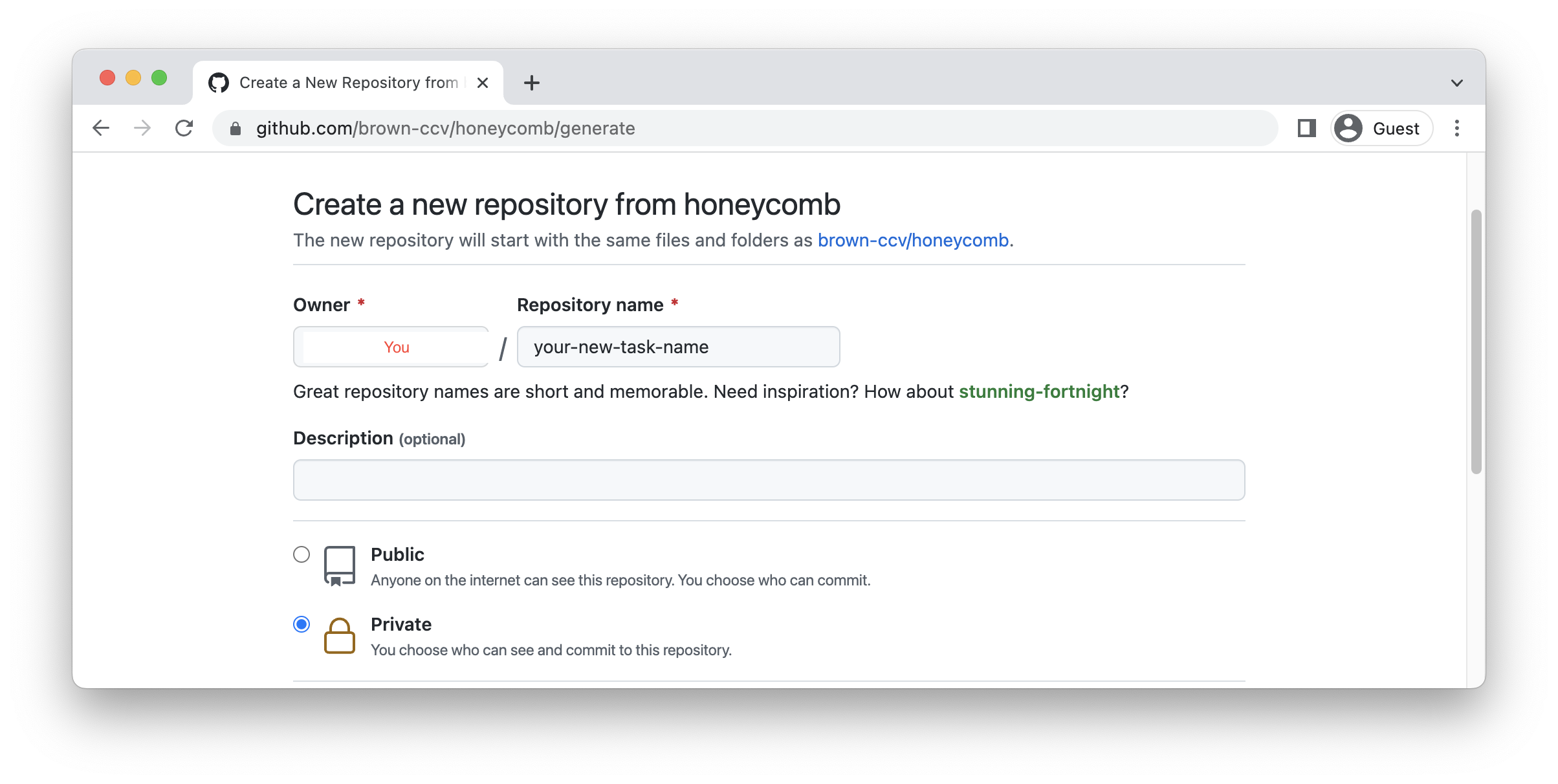
Enter the owner, name, and description of your repository and click on
Create repository from template. note
noteWe recommend creating a public repository and leaving
Include all branchesunchecked -
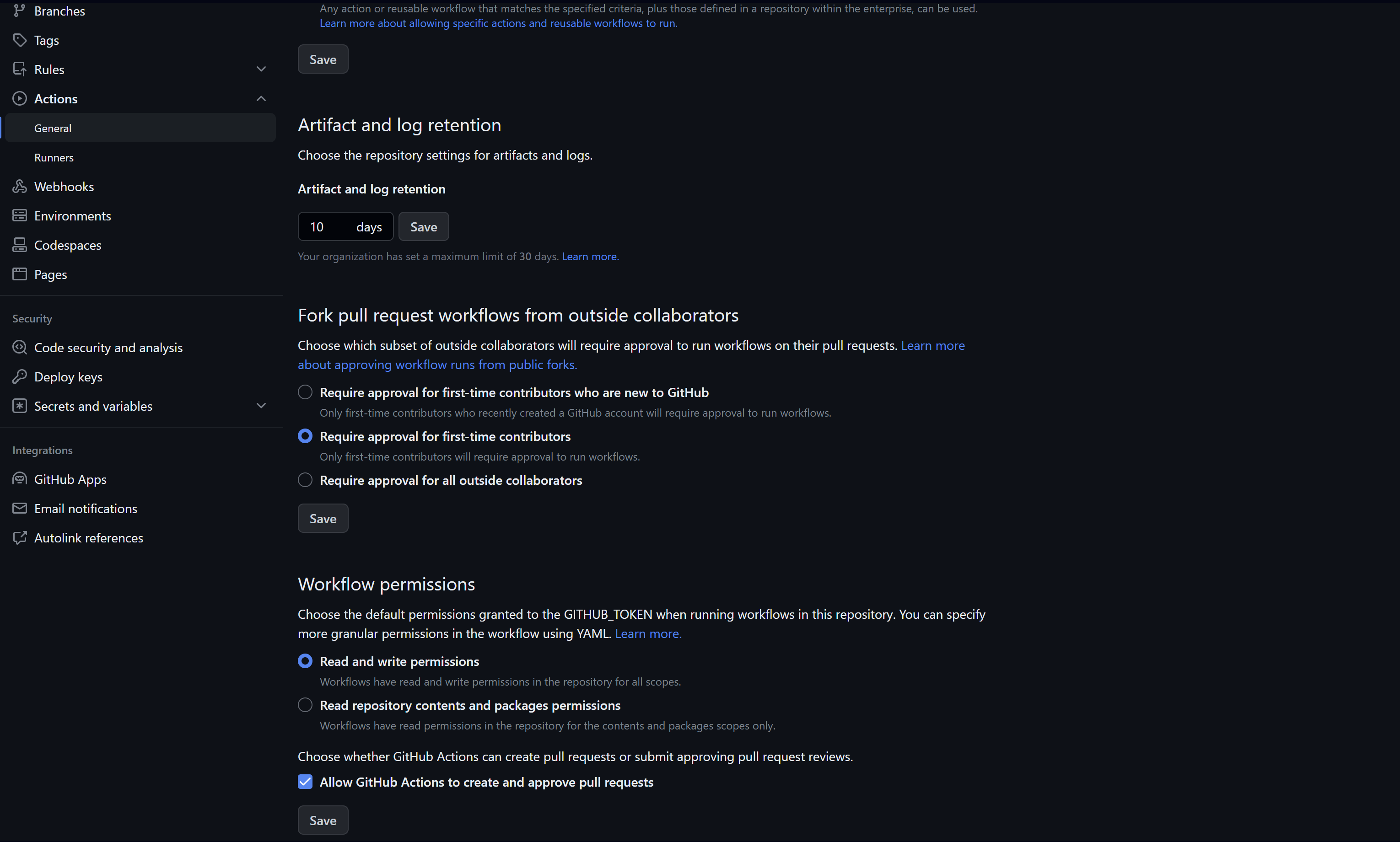
Ensure the repository's workflow permissions are set to "Read and write permissions"
Settings -> Actions -> General -> Workflow permissions
Additional details about template repositories can be found on the Github Docs.
Cloning the Repository
With the repository now setup it can be cloned onto your computer.
-
Navigate to the repository on GitHub.
-
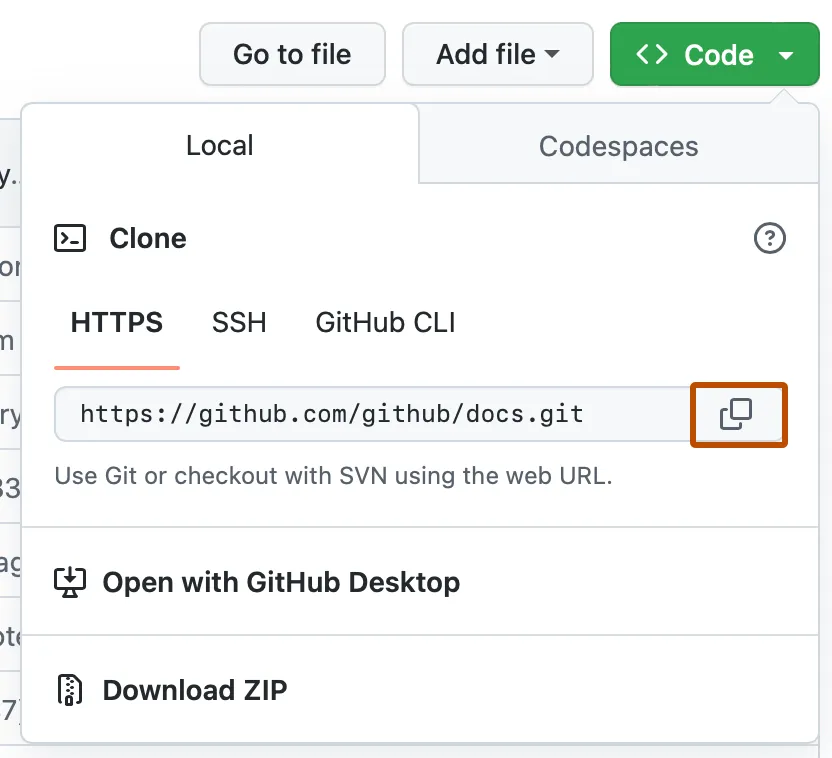
Click the
Codebutton and copy the URL
-
Open a terminal and navigate to where you want the cloned directory
- Windows
- macOS
cd 'path/to/directory'
cd 'path/to/directory'
- Clone the repo with the following command
git clone https://github.com/<YOUR-USERNAME>/<YOUR-REPOSITORY>
- Navigate into the cloned repository
cd <YOUR-REPOSITORY>
Git can be downloaded here if it is not already on your system.
Additional details and alternative methods for cloning a repository can be found on the Github Docs.
Installing Prerequisites
All of the needed programs for Honeycomb must be installed before we can develop our task. We will use a package manager to automatically install them.
See Prerequisites for more information about these programs.
Initial Install
- Windows
- macOS
-
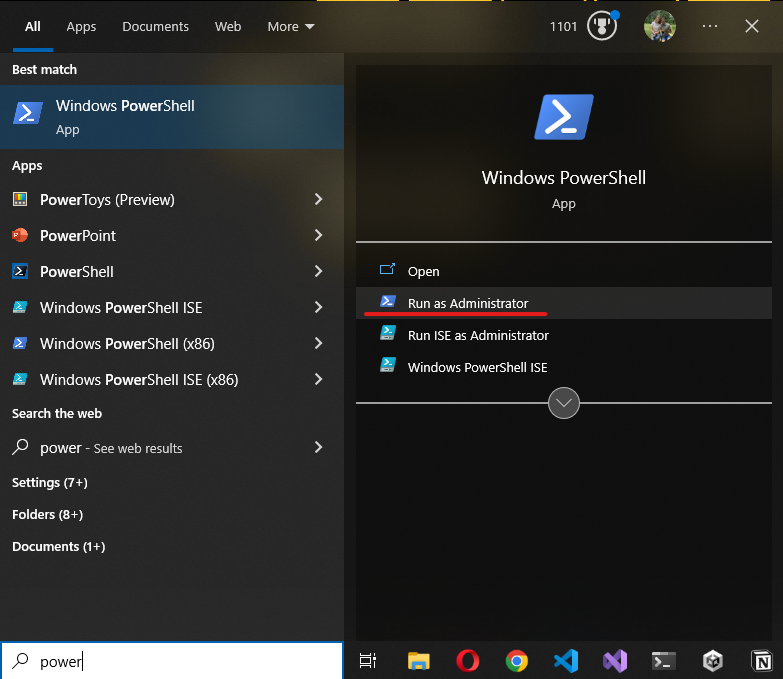
Run Powershell as an admin from the start menu

-
Navigate to the root directory of your cloned repository
-
Paste the following command and follow the prompts to install the listed programs:
./winget.ps1
The most commonly used package manager on macOS is Homebrew.
-
Paste the following command in a macOS Terminal and follow the prompts to install Homebrew.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" -
Paste the following command and follow the prompts to install the listed programs:
brew bundle -
Install Xcode (not available on Homebrew)
xcode-select --install
If you are running into issues after installing the packages, please restart your terminal and/or reboot your computer. This should resolve most issues.
Setting Up Node
NVM (Node Version Manager) is a tool for installing and using multiple versions on Node on your computer. It must first be installed:
-
Install NVM
- Windows
- macOS
The previous step installs
NVM for Windows
via the winget package manager. Note that this is a different tool than NVM with slight differences needed for compatibility with Windows.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.4/install.sh | bash -
Copy the version number listed in
.nvmrc. -
Install that version.
nvm install <VERSION> -
Use the needed version.
nvm use <VERSION> -
Set the current version as your default
nvm alias default nodenoteYou can skip this step if you've already set a default node version in a different project.
Install Dependencies
There are many Node packages used by Honeycomb that also need to be installed. Node comes with its own package manager to install, update, and maintain these dependencies throughout the development lifecycle.
npm install
Certain Node dependencies are best installed globally. These tools will be available from the command line anywhere on your system.
npm install -g electron firebase-tools dotenv-cli lint-staged
Run the Task
npm run dev
Running the task in development mode enables "hot reloading": changes to the code will immediately be reflected in the app without needing to restart the server.
The dev script runs Honeycomb on Electron without any environment variables. Check out the NPM Scripts page for more information on the available development environments.
Honeycomb ships with a modified version of the "simple reaction time task" from the jsPsych tutorial. In the next section we'll create a new task and tell Honeycomb to run it!
Edit the Task
Now that the project is up and running we can make our first changes to the code!
The quick start guide details a command line workflow for version control. If you are unfamiliar with Git, we recommend reading the linked page before proceeding.
1) Edit the Project Metadata
-
Create a new branch in a separate terminal
Create the branch edit-package-jsongit checkout -b edit-package-json -
Open
package.jsonand edit it to reflect your app:nameis your task's name, generally this is the name of our repositorydescriptionshould be rewritten to better match your taskauthoris your lab (or PIs) name, email, and websitehoneycombVersionis the number currently in theversionfieldversionshould then be reset to 1.0.0repositoryis the link the GitHub repository you created earlier.
package.json{
"name": "my-task",
"description": "A custom task for the Honeycomb platform",
"author": {
"name": "My Lab",
"email": "example@domain.com",
"url": "https://lab-web-page.com"
},
"honeycombVersion": "3.3.0", // Match what was in version!
"version": "3.3.0",
"version": "1.0.0",
"repository": "https://github.com/my-username/my-repository"
}, -
Save your changes and commit them to git:
Commit all changed files with a custom messagegit commit -a -m "edit package.json with my task's information" -
Create and merge a pull request to merge your changes into the
mainbranch. Make sure the builds complete successfully before merging!
2) Add a file for the task
-
Bring your branch up to date with the
mainbranchSwitch to the main branchgit checkout mainBring changes from GitHub into your local repositorygit pull -
Create a new branch (replace
task-namewith the name of your task)Check out a new branchgit checkout -b add-<task-name>-file -
Add a new file inside
src/experiment/with the same name as your task -
Save your changes and commit them to git:
Add the new file to Gitgit add .Commit all changed files with a custom messagegit commit -a -m "feat: adds file for the <task name> task" -
Add a
taskNameOptionsobject to the new file (replacetaskNamewith the name of your task)taskName.js/**
* Experiment-wide settings for jsPsych: https://www.jspsych.org/7.3/overview/experiment-options/
* Note that Honeycomb combines these with other options required for Honeycomb to operate correctly
*/
export const taskNameOptions = {
// Called when every trial finishes
on_trial_finish: function (data) {
console.log(`Trial ${data.internal_node_id} just finished:`, data);
},
// Called when the experiment finishes
on_finish: function (data) {
console.log("The experiment has finished:", data);
// Reload the page for another run-through of the experiment
window.location.reload();
},
}; -
Add a
buildTaskNameFunctionto the new file (replaceTaskNamewith the name of your task)taskName.js/**
* This timeline builds the example reaction time task from the jsPsych tutorial.
* Take a look at how the code here compares to the jsPsych documentation!
* See the jsPsych documentation for more: https://www.jspsych.org/7.3/tutorials/rt-task/
*
* @param {Object} jsPsych The jsPsych instance being used to run the task
* @returns {Object} A jsPsych timeline object
*/
export function buildTaskNameTimeline(jsPsych) {} -
Save your changes and commit them to git:
Commit all changed files with a custom messagegit commit -a -m "feat: adds taskNameOptions and buildTaskNameTimeline to taskName.js" -
Edit
src/experiment/index.jsto use the new filesrc/experiment/index.jsimport { buildHoneycombTimeline, honeycombOptions } from "./honeycomb";
import { buildTaskNameTimeline, taskNameOptions } from "./taskName";
// ...
export const jsPsychOptions = honeycombOptions;
export const jsPsychOptions = taskNameOptions;
// ...
export function buildTimeline(jsPsych, studyID, participantID) {
console.log(
`Building timeline for participant ${participantID} on study ${studyID}`
);
const timeline = buildHoneycombTimeline(jsPsych);
const timeline = buildTaskNameTimeline(jsPsych);
return timeline;
} -
Run the format script to make sure the code is formatted correctly
npm run format -
Save your changes and commit them to git:
Commit all changed files with a custom messagegit commit -a -m "fix: Use new task's file" -
Create and merge a pull request to merge your changes into the
mainbranch. Make sure the builds complete successfully before merging!
3) Add some trials to the task
-
Bring your branch up to date with the
mainbranchSwitch to the main branchgit checkout mainBring changes from GitHub into your local repositorygit pull -
Create a new branch
Bring changes from GitHub into your local repositorygit checkout -b add-start-procedure -
Add the start procedure to the
buildTaskNameTimelinefunction in the file you created earliertaskName.jsimport { buildStartProcedure } from "./procedures/startProcedure";
// ...
export function buildTaskNameTimeline(jsPsych) {
// Build the trials that make up the start procedure
const startProcedure = buildStartProcedure(jsPsych);
const timeline = [startProcedure];
return timeline;
}
// ... -
Save your changes and commit them to git:
Commit all changed files with a custom messagegit commit -a -m "feat: adds startProcedure to the task" -
Edit the text for the task's name
src/config/language.json{
"name": "taskName"
// ...
}tipThe text for the introduction trial is in
src/config/language.jsonunder thetrialsandintroductionkey.src/config/language.json{
"name": "taskName"
// ...
"trials": {
"introduction": "Welcome to the experiment. Press any key to begin."
// ...
},
// ...
} -
Save your changes and commit them to git:
Commit all changed files with a custom messagegit commit -a -m "feat: Updates the language for the startProcedure of the task" -
Add the end procedure to the
buildTaskNameTimelinefunction in the file you created earliertaskName.jsimport { buildStartProcedure } from "./procedures/startProcedure";
import { buildEndProcedure } from "./procedures/endProcedure";
// ...
export function buildTaskNameTimeline(jsPsych) {
// Build the trials that make up the start procedure
const startProcedure = buildStartProcedure(jsPsych);
// Builds the trials that make up the end procedure
const endProcedure = buildEndProcedure(jsPsych);
const timeline = [startProcedure, endProcedure];
return timeline;
}
// ...tipThe text for the conclusion trial is in
src/config/language.jsonunder thetrialsandconclusionkey.src/config/language.json{
"name": "taskName"
// ...
"trials": {
// ...
"conclusion": "Welcome to the experiment. Press any key to begin."
},
} -
Run a format to make sure the code is formatted correctly
npm run format -
Save your changes and commit them to git:
Commit all changed files with a custom messagegit commit -a -m "feat: adds endProcedure to the task" -
Create and merge a pull request to merge your changes into the
mainbranch. Make sure the builds complete successfully before merging!
Next Steps
- The Firebase page explains how to set up your task with Firebase.
- The Environment Variables page explains how to configure your task for deployment to multiple scenarios.
- The NPM Scripts page lists every script you can run and which environment they use.